Main Component Viewer
Hero Short
(Top Left Shown Above)
The Hero Short Can Support Video, Images or Background Colour.
Hero Short Alignment Options
Content can be placed in a variety of different positions on the Hero. These examples show content right. Text alignment can also vary (left, centered and right)
Ensure text meets accessibility contrast ratios when placing over images and backgrounds.

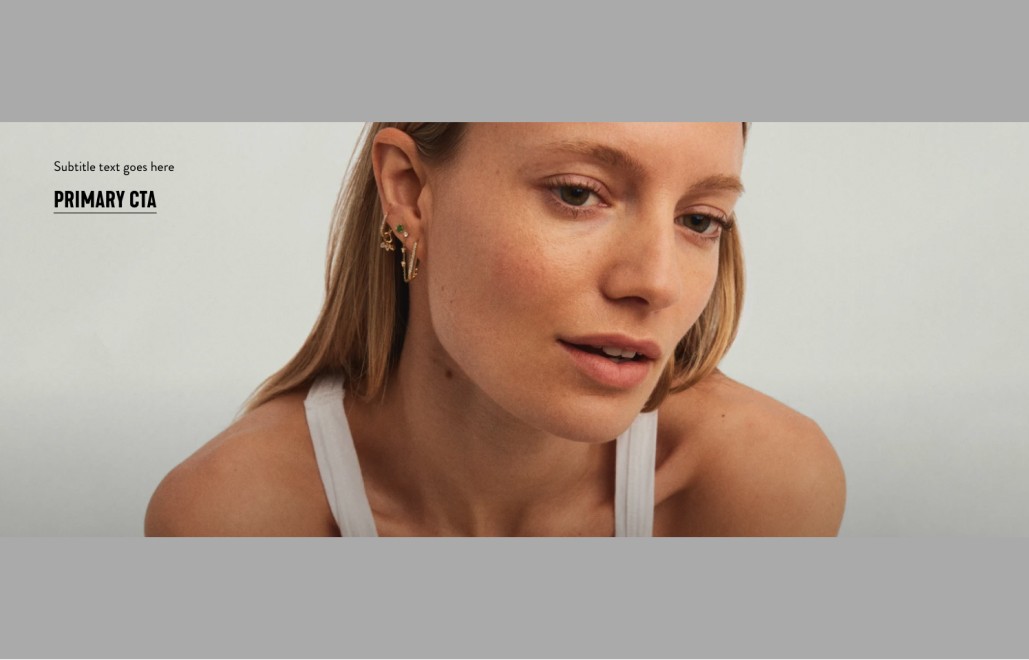
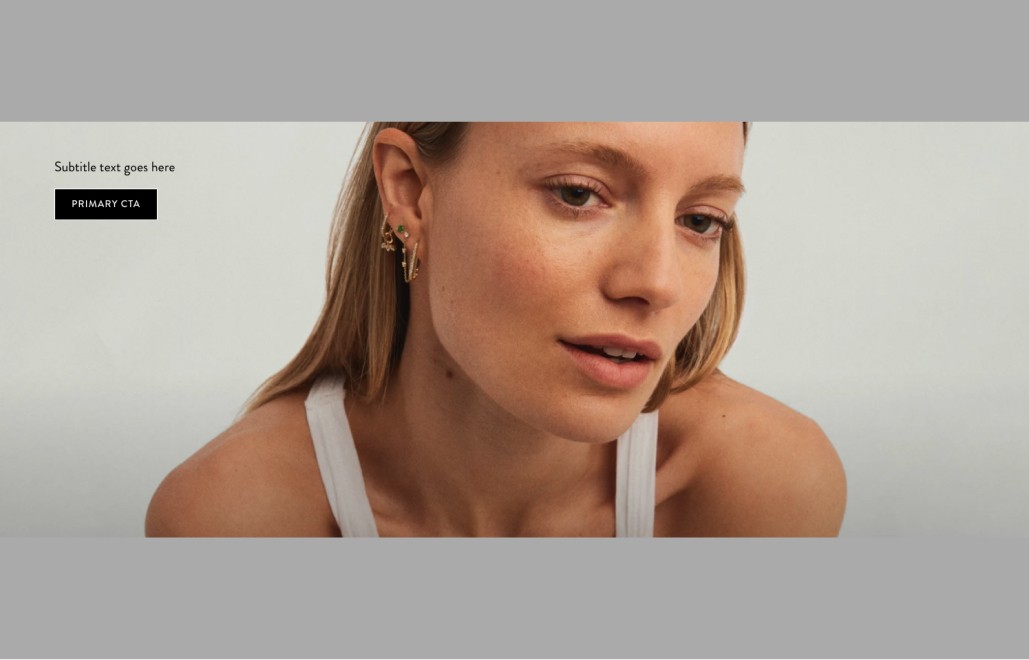
Hero Short Desktop (Left)
Desktop Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Left
Text Alignment - Left
Veil options - Yes

Hero Short Mobile (Left)
Desktop Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Left
Text Alignment - Left
Veil options - Yes

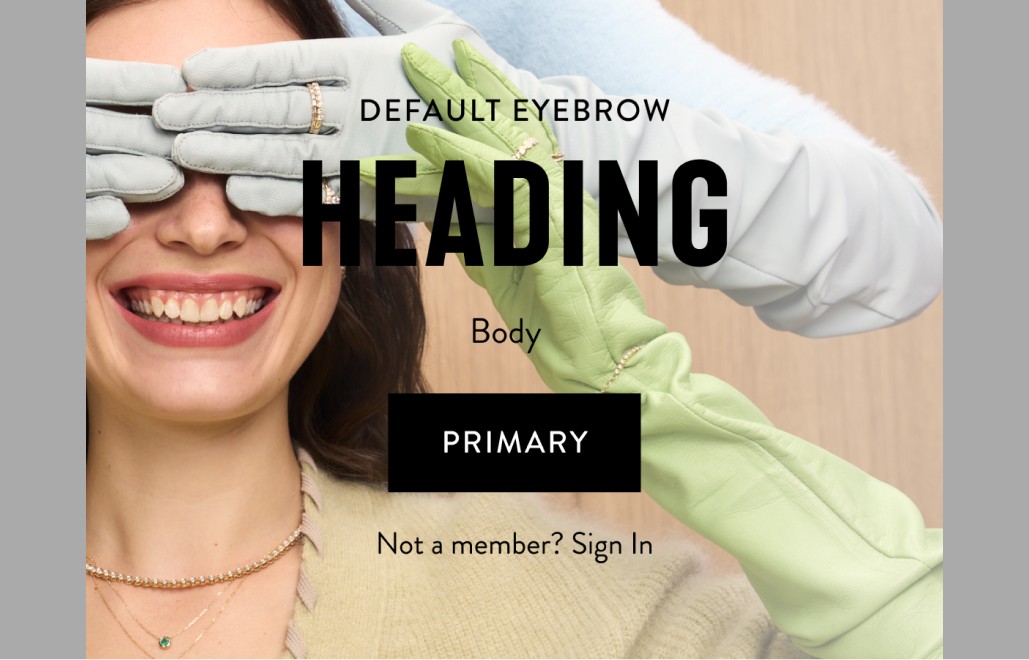
Hero Short Desktop (Center)
Desktop Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center
Text Alignment - Center
Veil options - Yes

Hero Primary 1/2 (Center)
Mobile Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center
Veil options - Yes

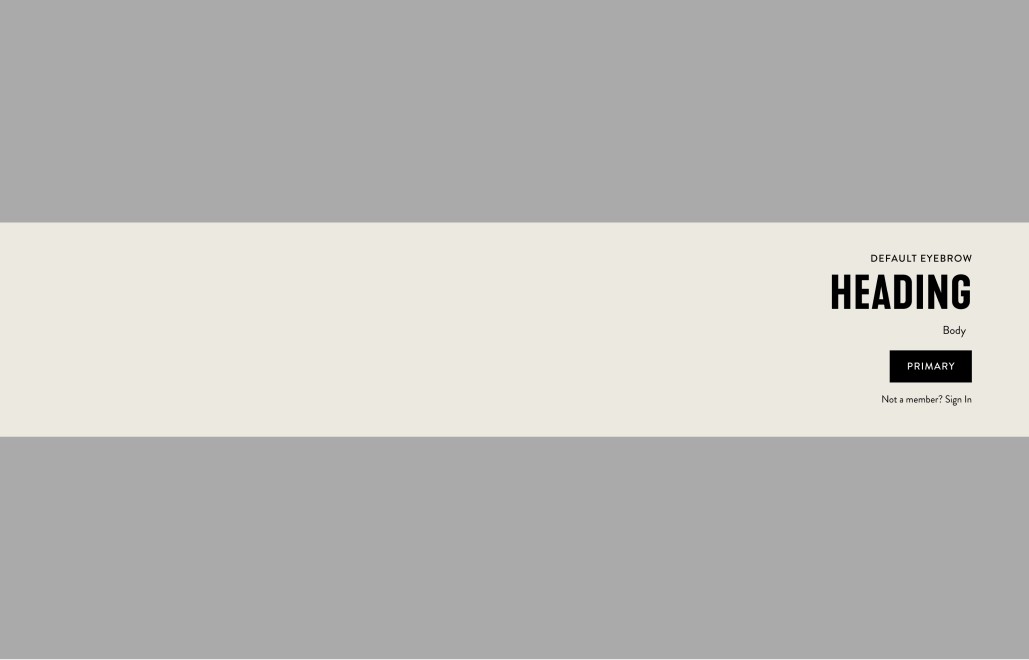
Hero Short Desktop (Right)
Desktop Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Right
Text Alignment - Right
Veil options - Yes

Hero Short Mobile (Right)
Mobile Media Alignment: Full Width
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Right
Text Alignment - Right
Veil options - Yes
Hero Primary 1/2 Media Colour Background
Media can be replaced to colour background. The content alignment options are same as using an image.

Hero Primary Short Desktop (Right)
Desktop Media : Color Background
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left

Hero Primary Short Mobile (Right)
Desktop Media : Color Background
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left
Button Styles
Various buttons and links can be used in the Hero Component

Primary Black BG

Primary White BG

Primary Inverse

Primary Link

Secondary Link