Hero Primary 1/2
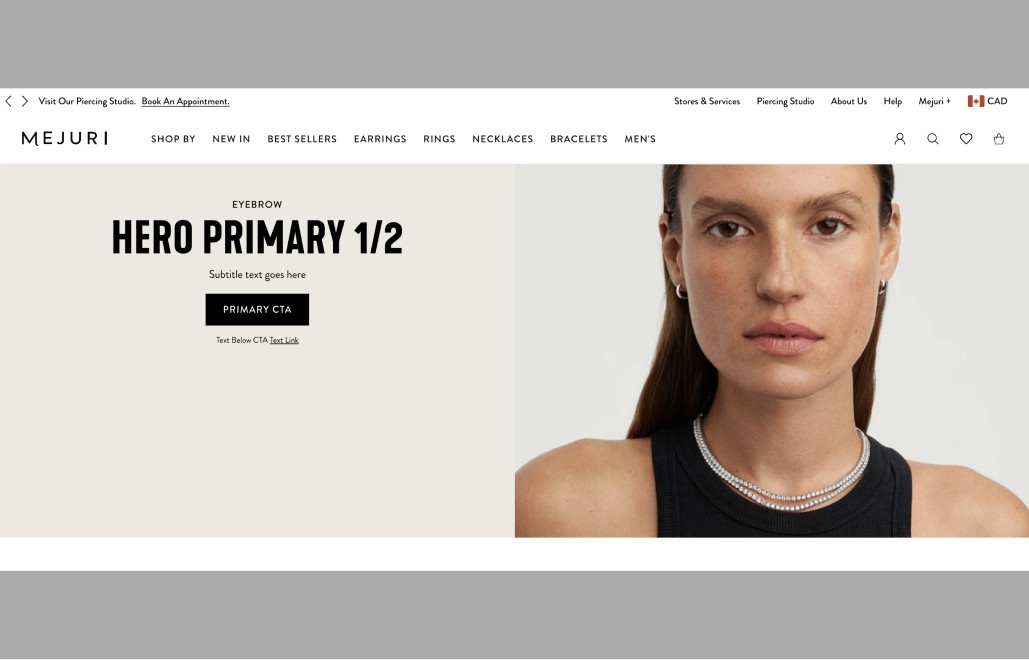
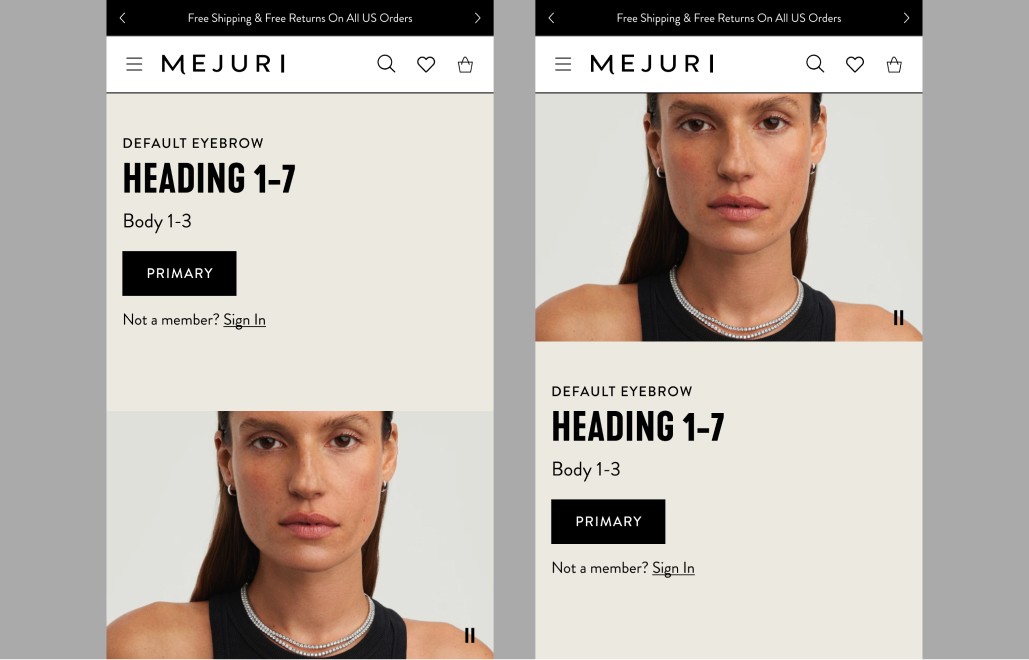
(Top Left Shown Above)
The Hero Can Support Video or Images. There can only be 1 Hero placed per page and appears at the top of the screen
Hero Primary 1/2 Content Alignment Options
Content can be placed in a variety of different positions on the Hero. These examples show content right. Text alignment can also vary (left, centered and right)
Ensure text meets accessibility contrast ratios when placing over images and backgrounds.

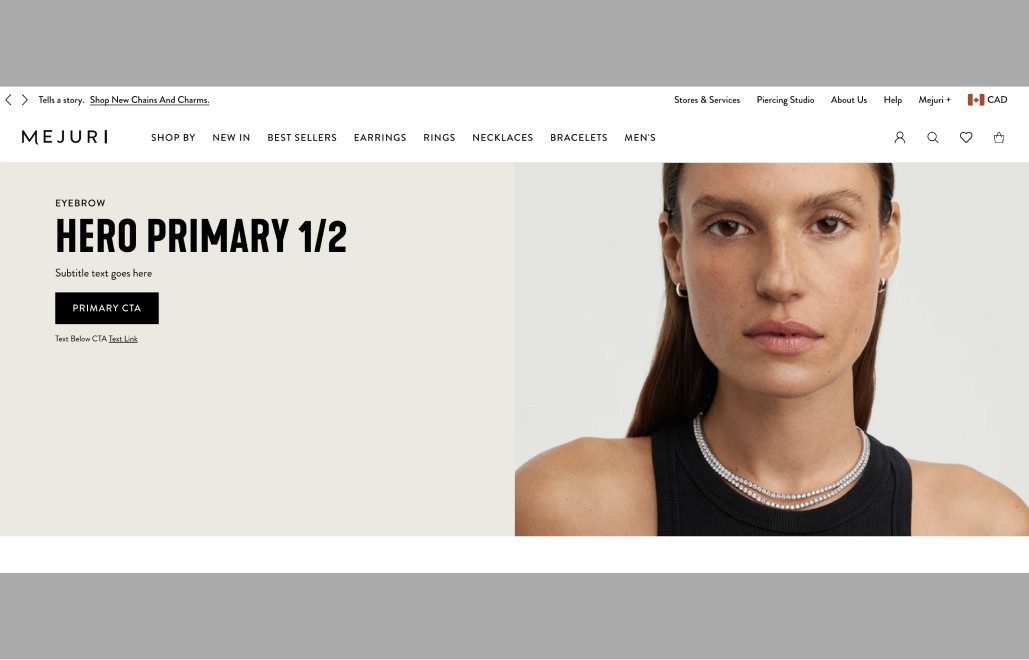
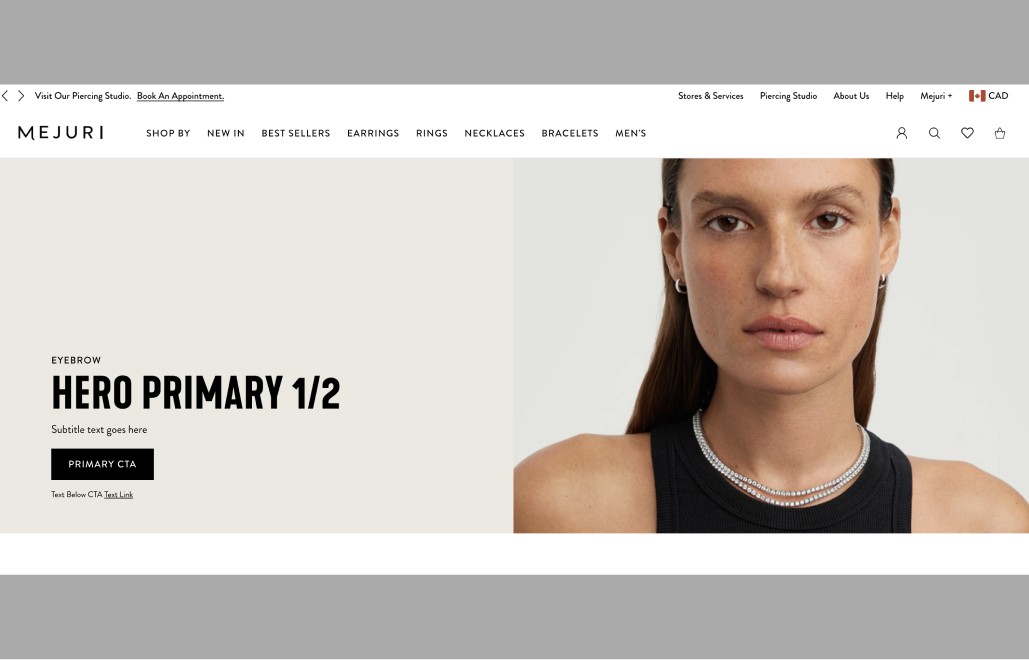
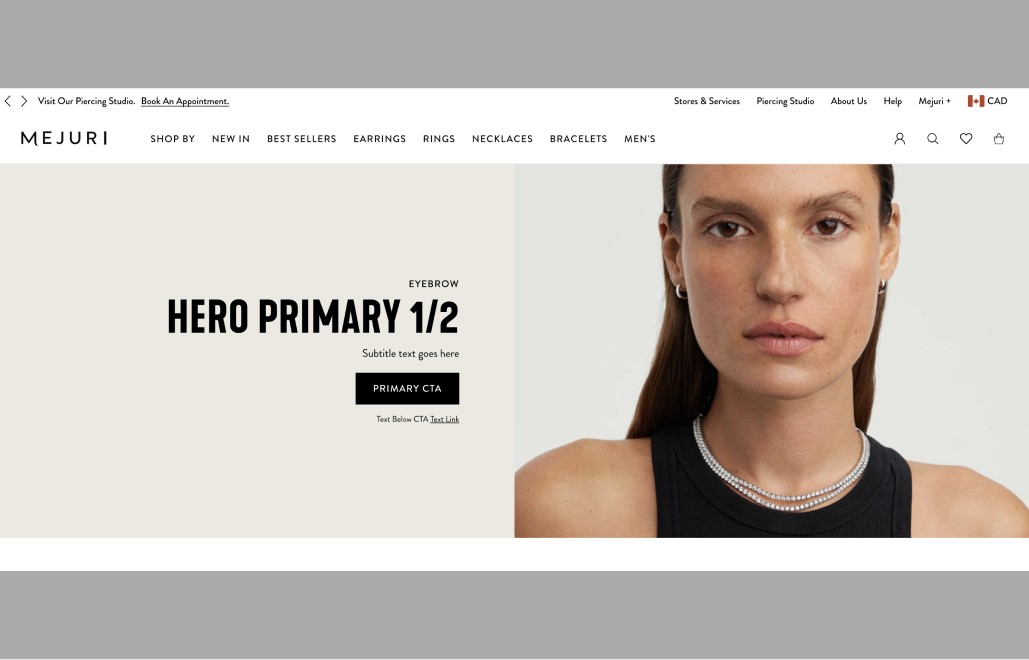
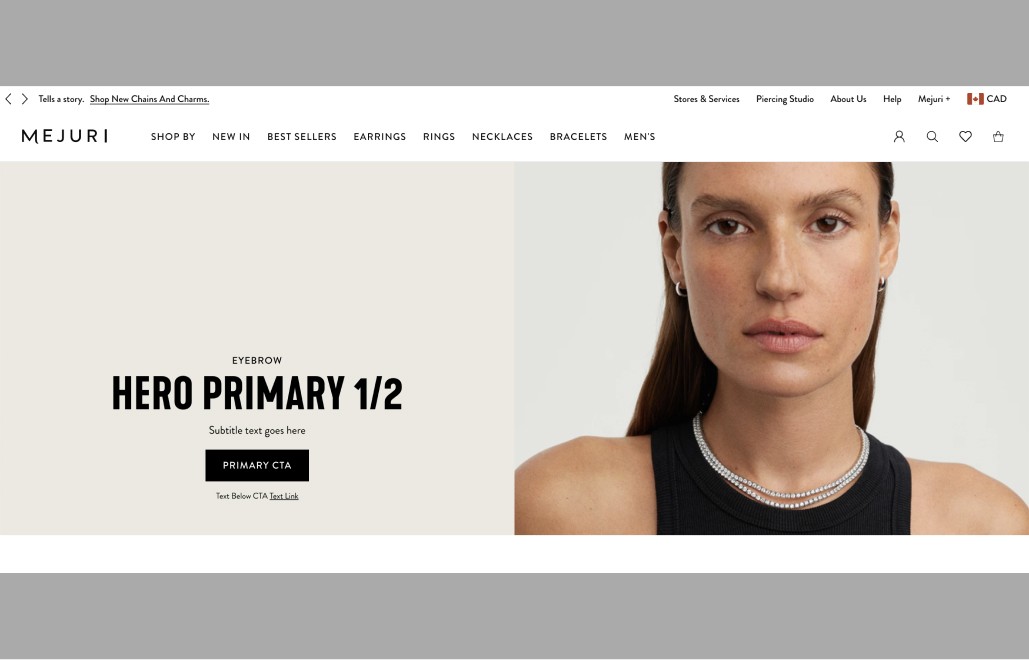
Hero Primary 1/2 Desktop (Top Left)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left
Veil options - Yes

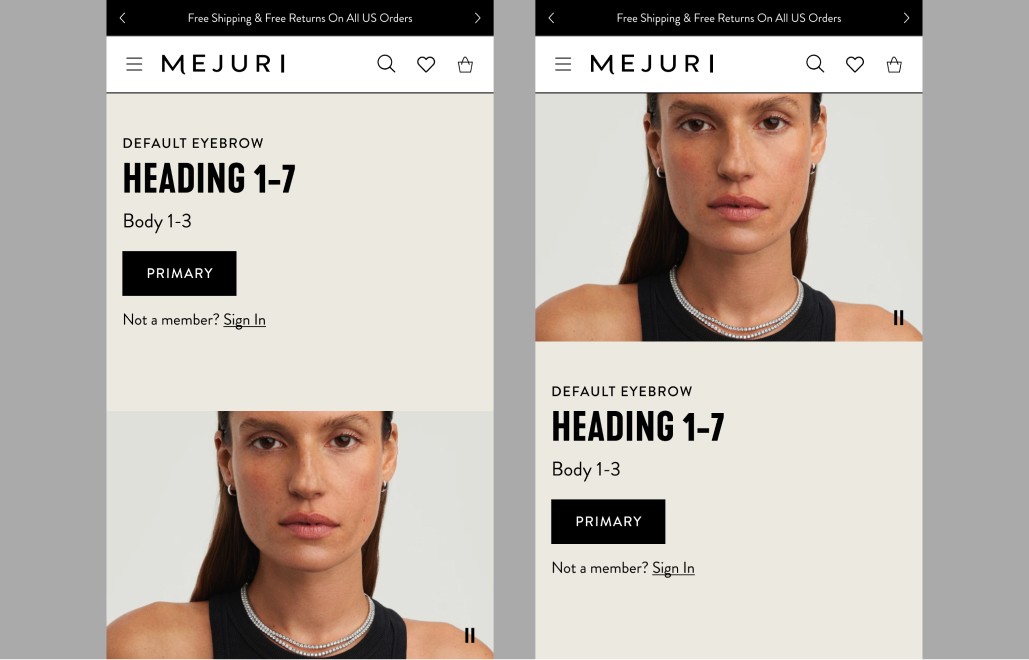
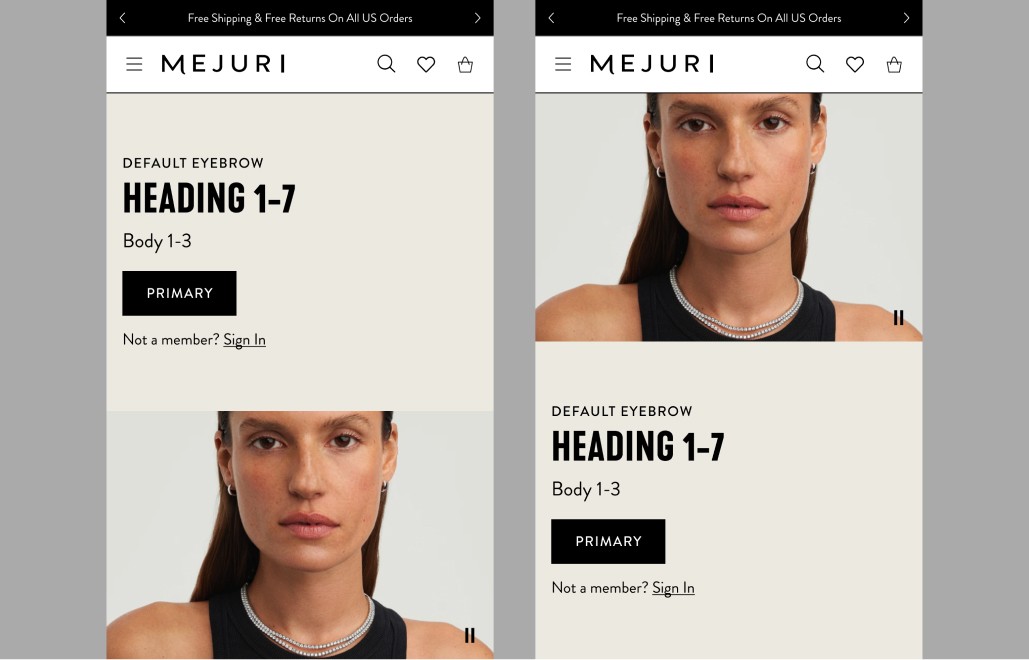
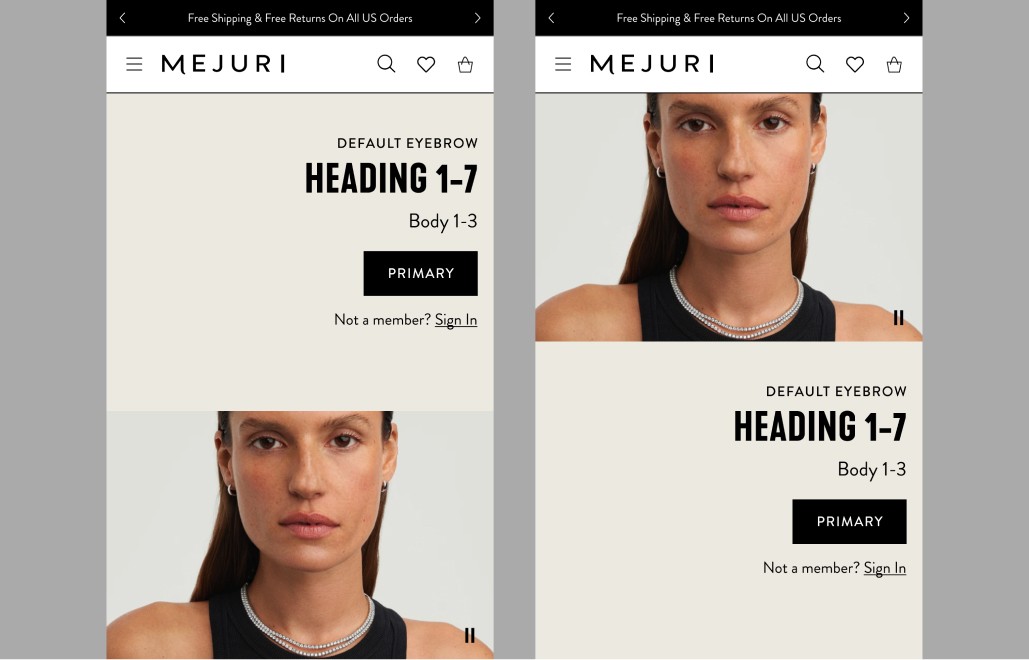
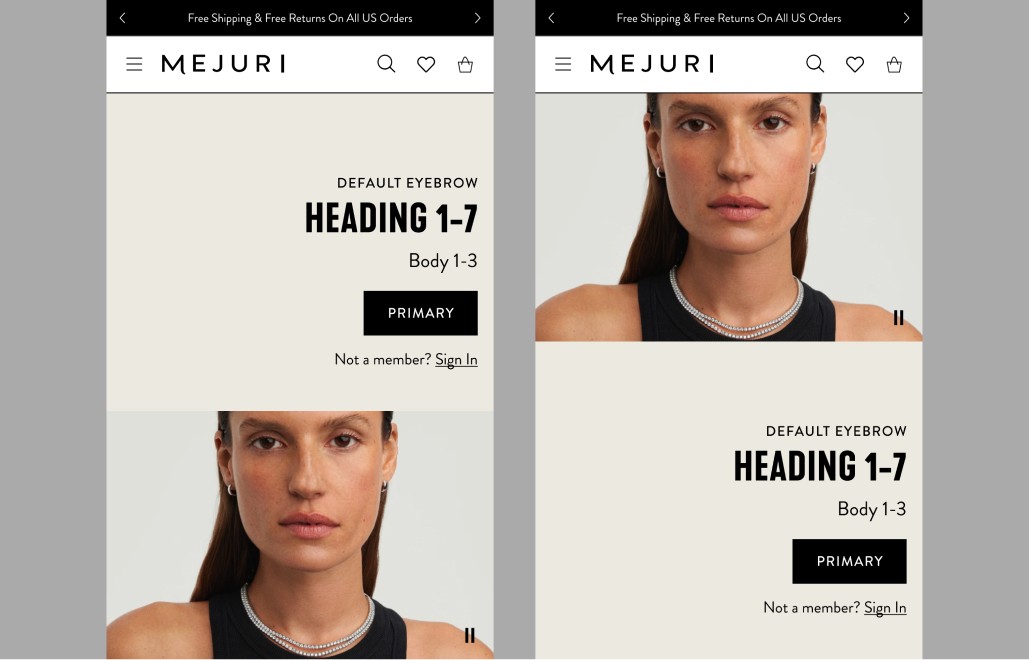
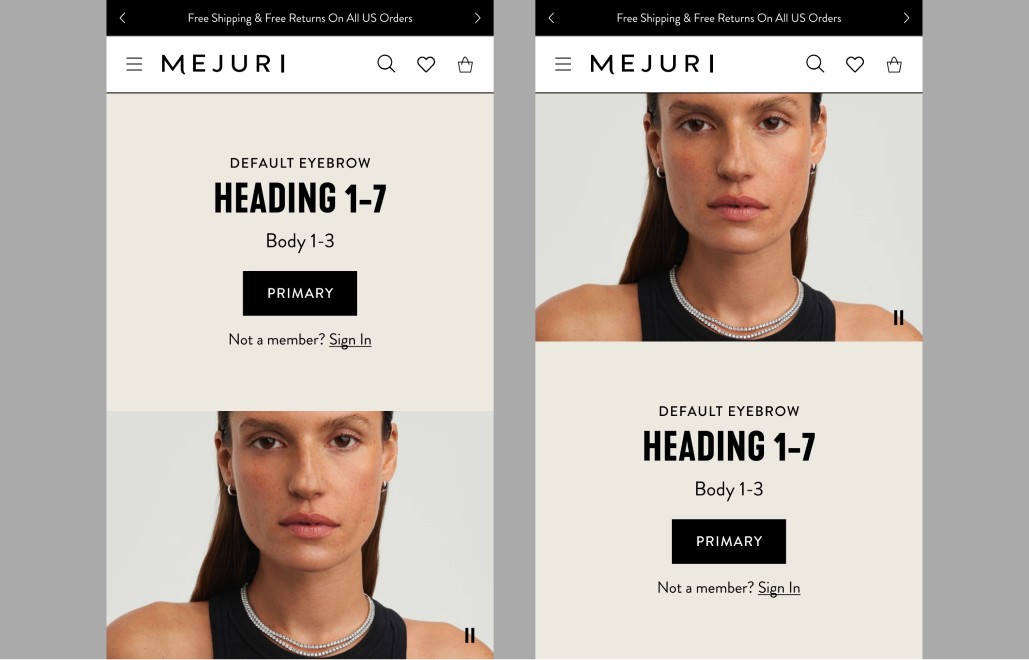
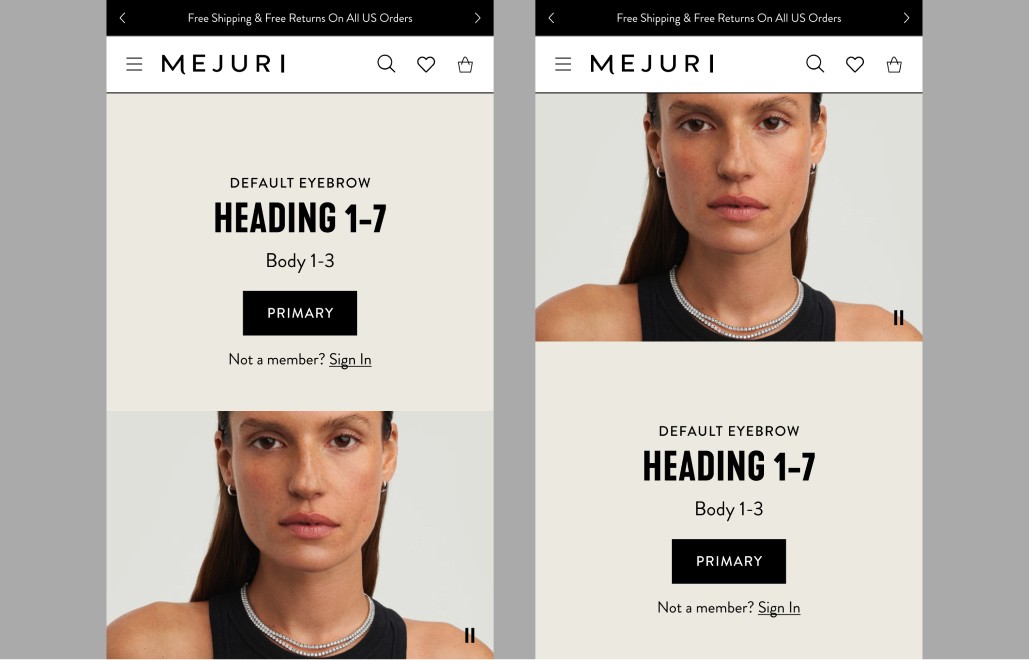
Hero Primary 1/2 Mobile (Top Left)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left
Veil options - Yes

Hero Primary 1/2 Desktop(Center Left)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center Left
Text Alignment - Left
Veil options - Yes

Hero Primary 1/2 Mobile (Center Left)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center
Text Alignment - Center
Veil options - Yes

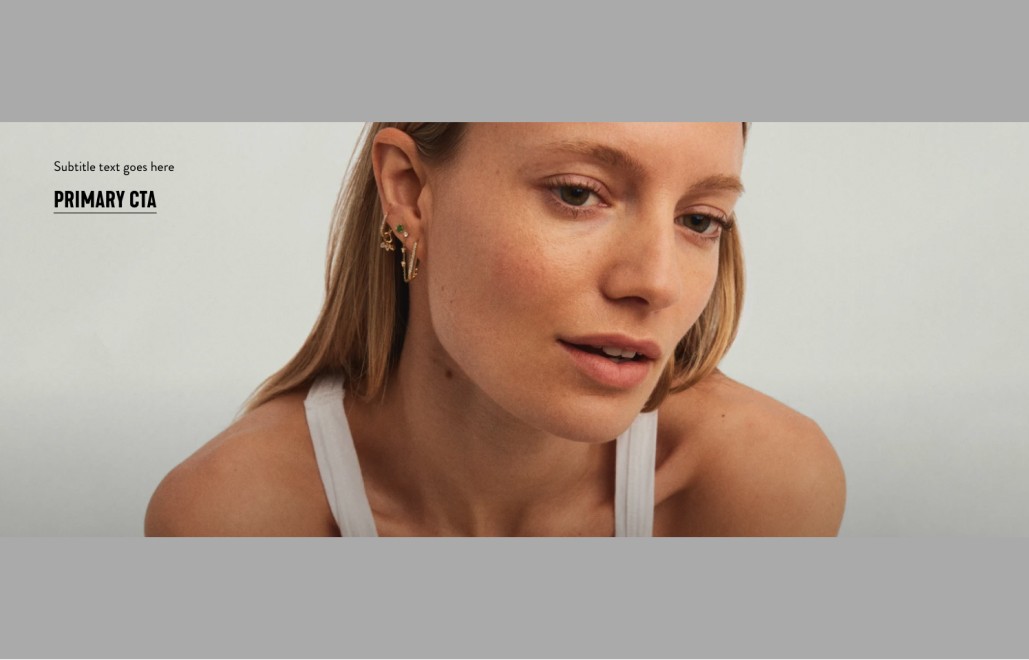
Hero Primary 1/2 Desktop (Bottom Left)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Left
Text Alignment - Left
Veil options - Yes

Hero Primary 1/2 Mobile (Bottom Left)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Left
Text Alignment - Left
Veil options - Yes

Hero Primary 1/2 Desktop (Top Right)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Right
Text Alignment - Right
Veil options - Yes

Hero Primary 1/2 Mobile (Top Right)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Right
Text Alignment - Right
Veil options - Yes

Hero Primary 1/2 Desktop (Center Right)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center Right
Text Alignment - Right
Veil options - Yes

Hero Primary 1/2 Mobile (Center Right)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center
Text Alignment - Center
Veil options - Yes

Hero Primary 1/2 Desktop (Bottom Right)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Right
Text Alignment - Right
Veil options - Yes

Hero Primary 1/2 Mobile (Bottom Right)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Right
Text Alignment - Right
Veil options - Yes

Hero Primary 1/2 Desktop (Top Center)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Center
Text Alignment - Centered
Veil options - Yes

Hero Primary 1/2 Mobile(Top Center)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Center
Text Alignment - Centered
Veil options - Yes

Hero Primary 1/2 Desktop (Center Center)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center Center
Text Alignment - Centered
Veil options - Yes

Hero Primary 1/2 Mobile (Center Center)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Center Center
Text Alignment - Centered
Veil options - Yes

Hero Primary 1/2 Desktop (Bottom Center)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Center
Text Alignment - Centered
Veil options - Yes

Hero Primary 1/2 Mobile (Bottom Center)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Bottom Center
Text Alignment - Centered
Veil options - Yes
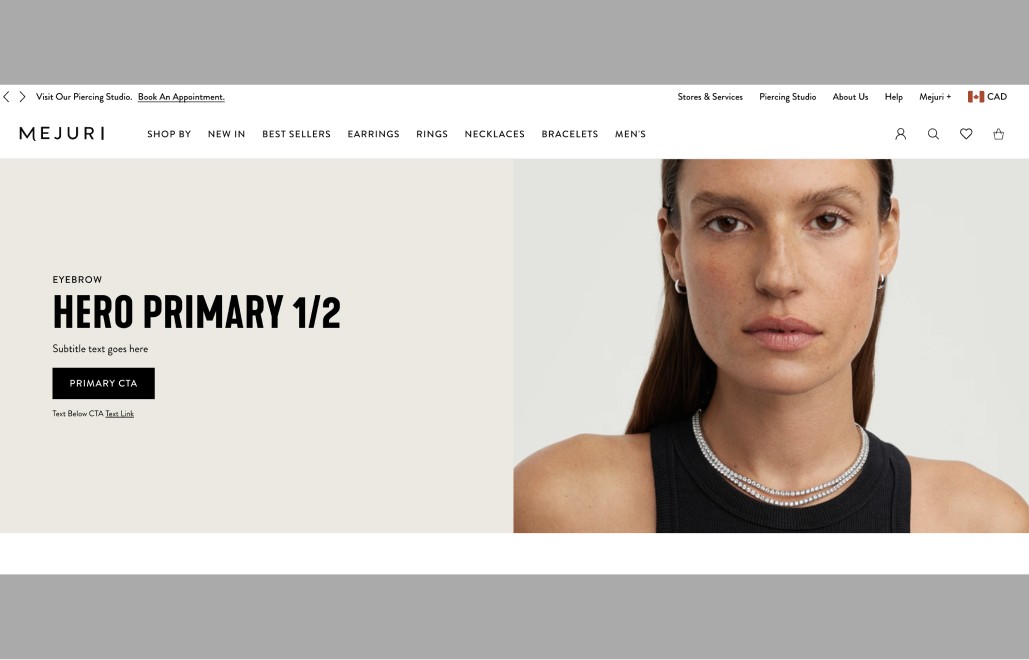
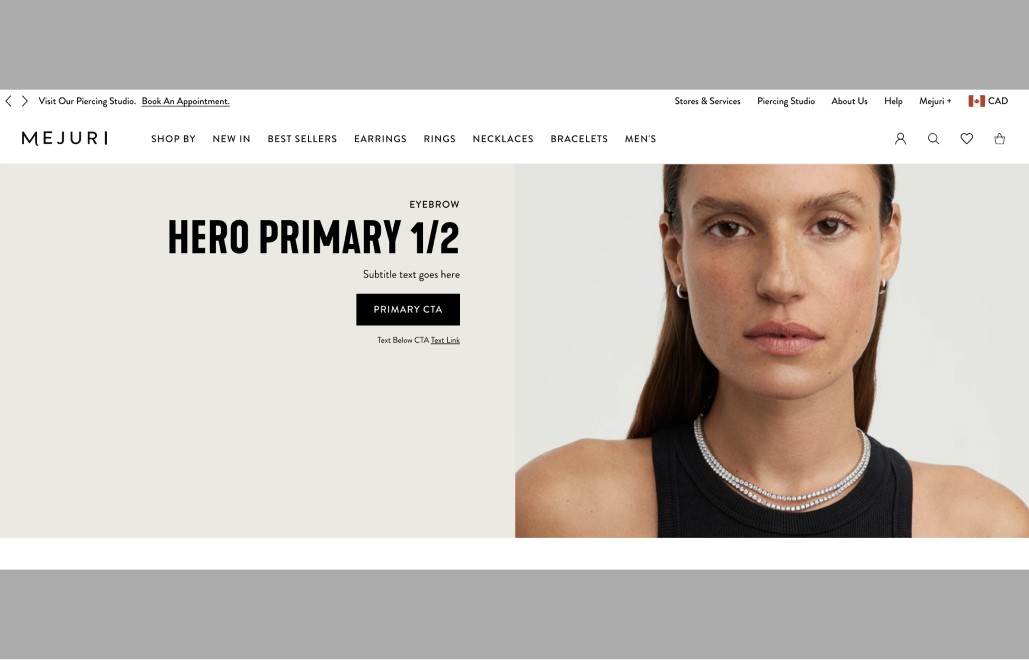
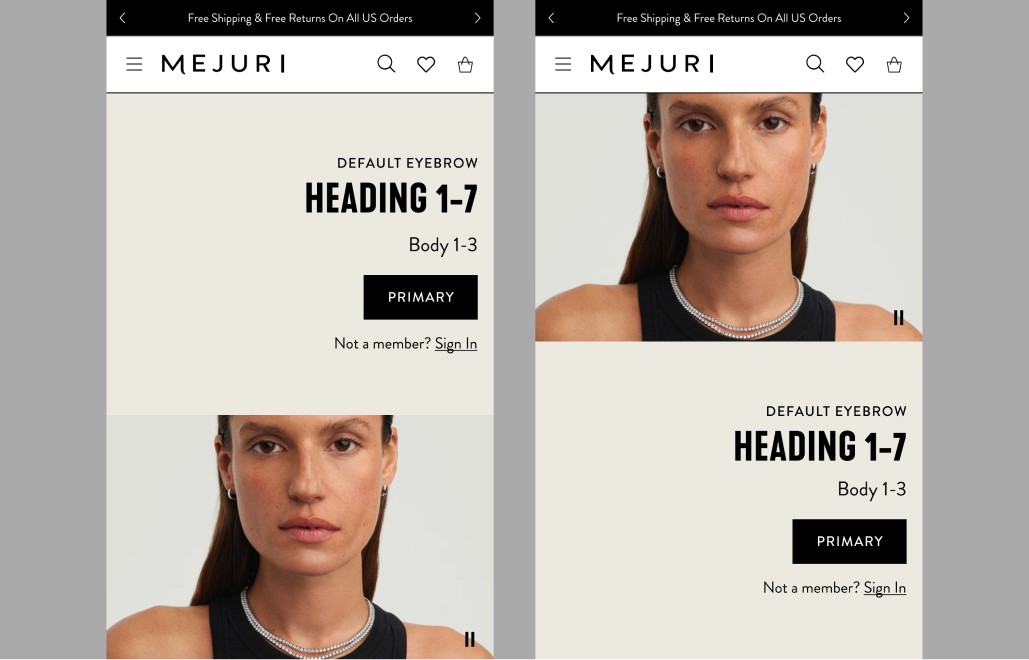
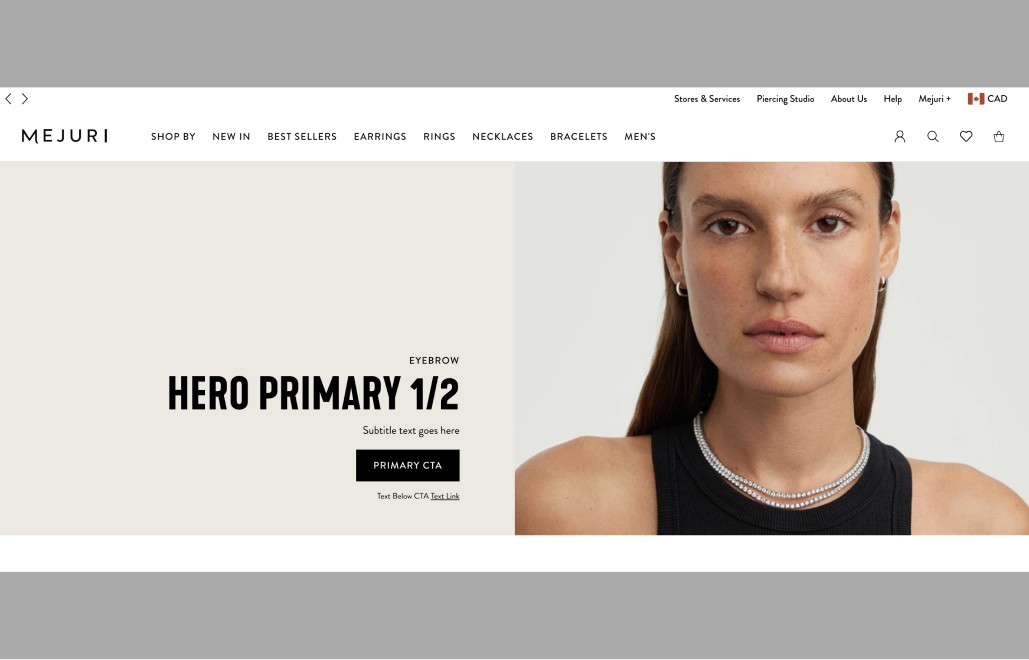
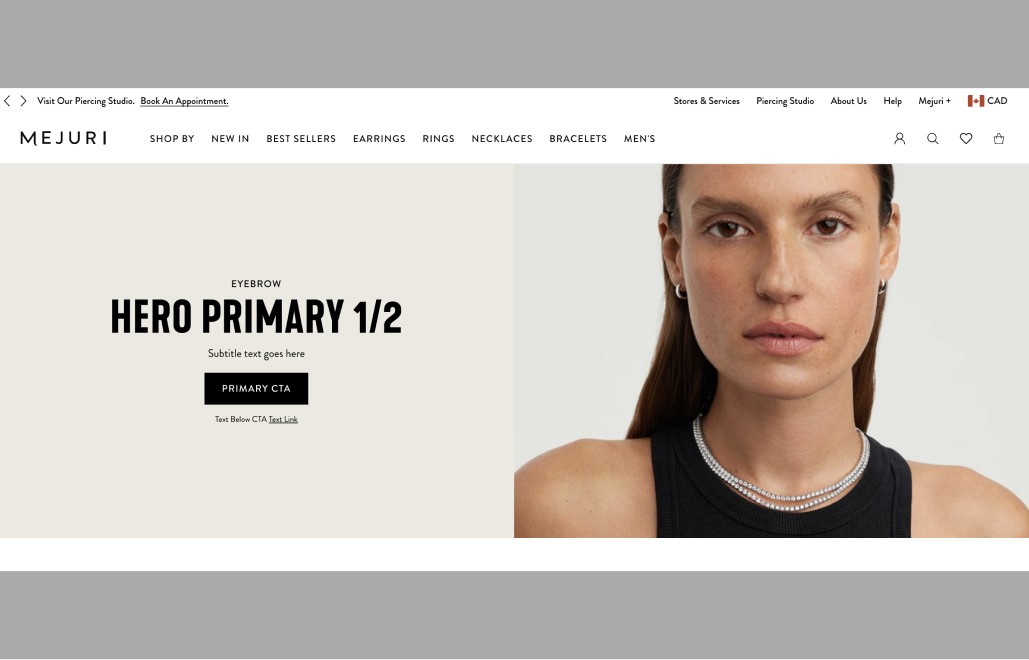
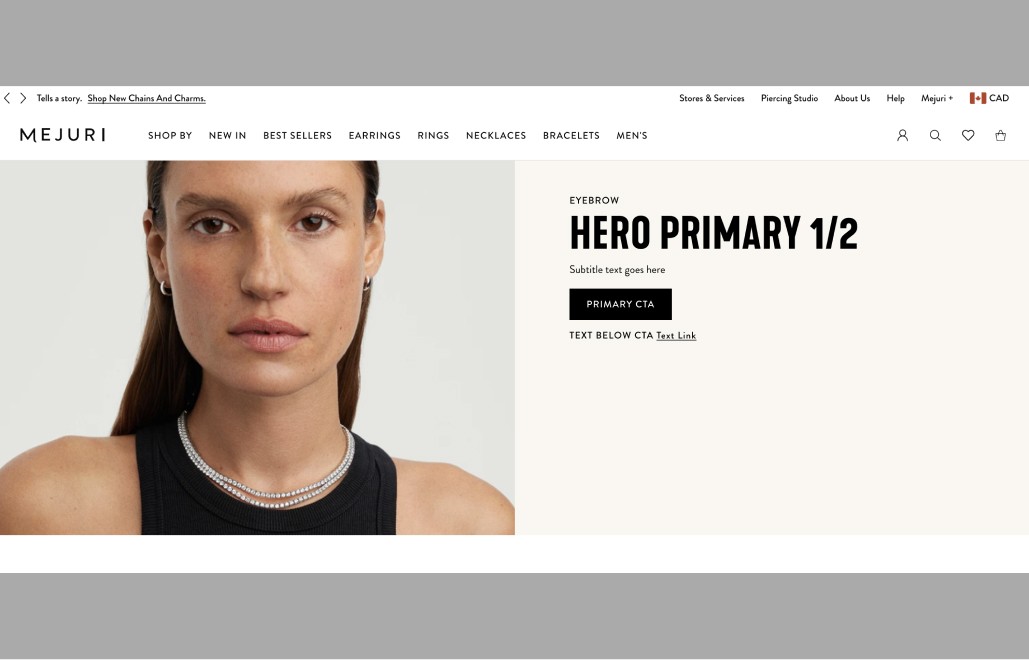
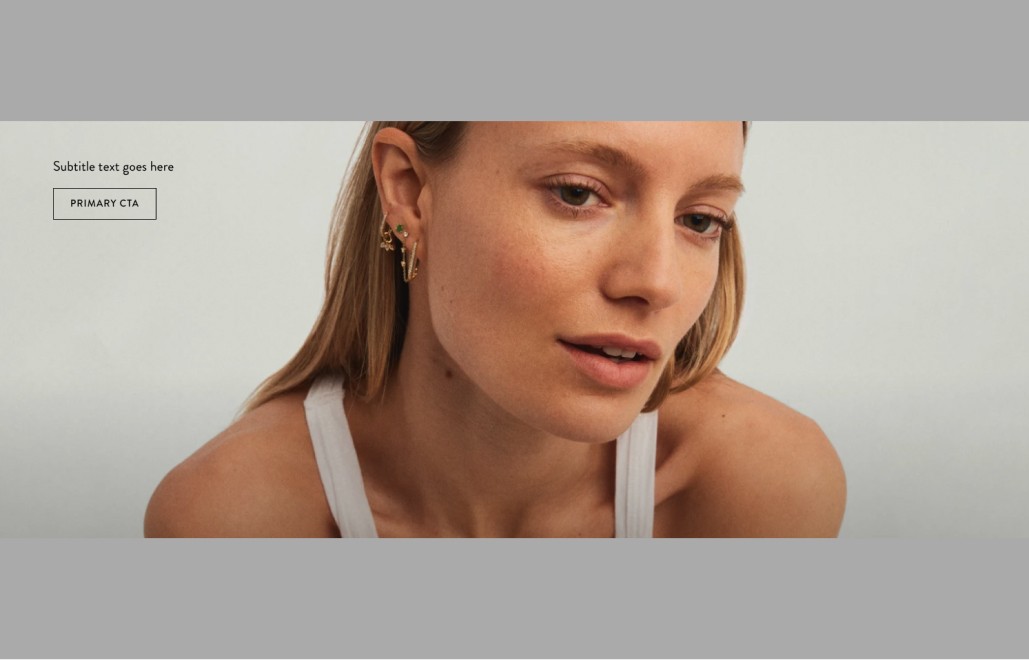
Hero Primary 1/2 Media Desktop Alignment Left (Mobile Alignment Top or Bottom)
Media desktop alignment can also appear left. Text alignment can also vary (left, centered and right). Media mobile alignment can be either top or bottom for both left and right media desktop alignment.
Ensure text meets accessibility contrast ratios when placing over images and backgrounds.

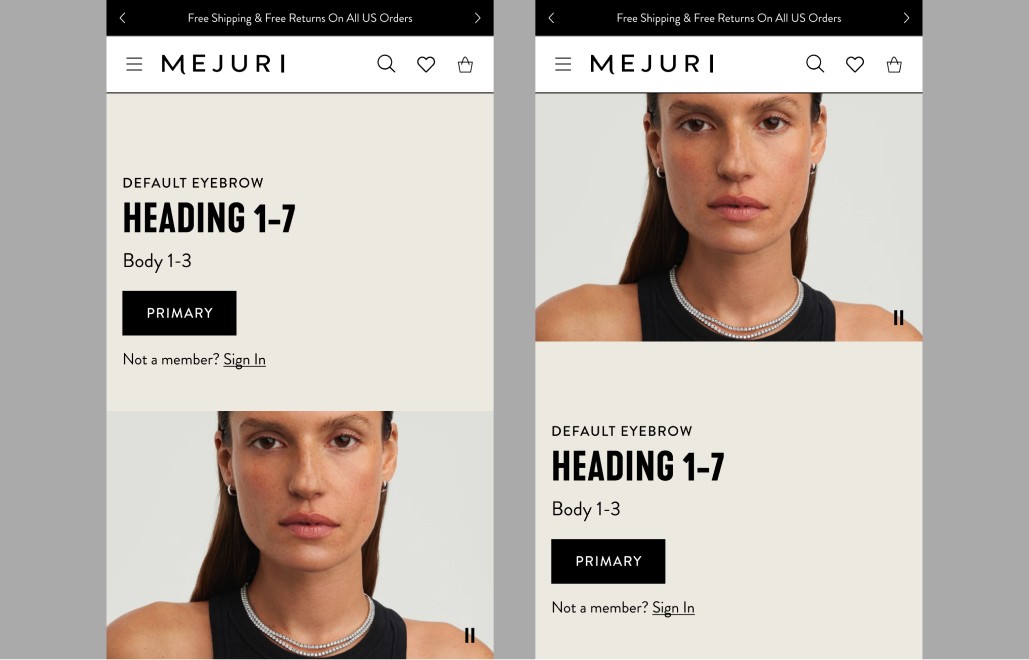
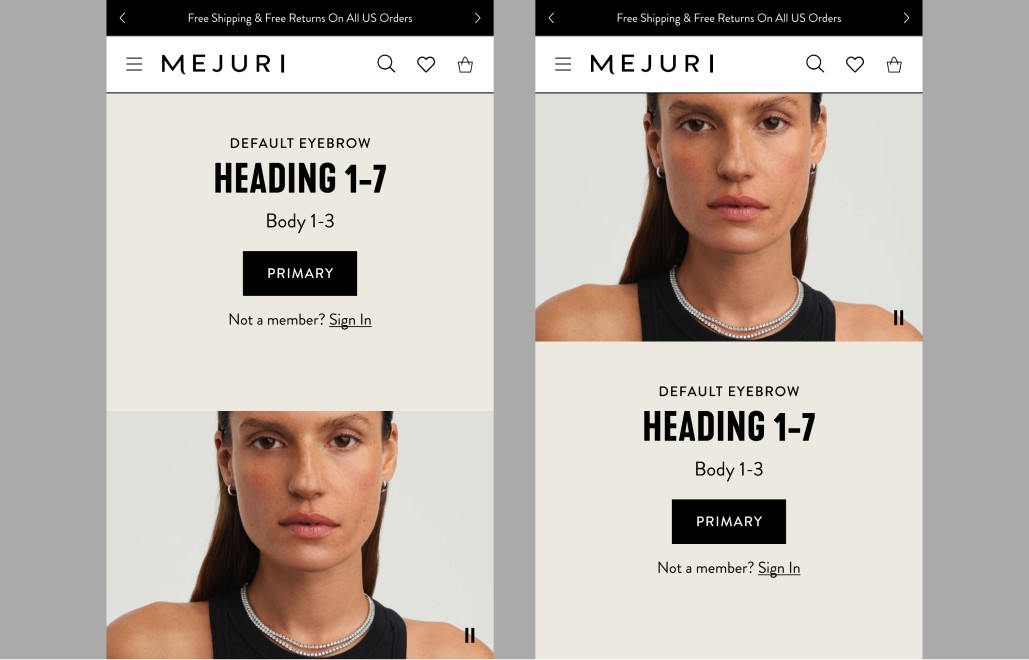
Hero Primary 1/2 (Top Left)
Desktop Media Alignment: Right
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left

Hero Primary 1/2 Mobile(Top Left)
Mobile Media Alignment: Top or Bottom
Asset Layout= Background
Asset Type: Image
Asset Alignment - Not Applicable
Content Alignment - Top Left
Text Alignment - Left
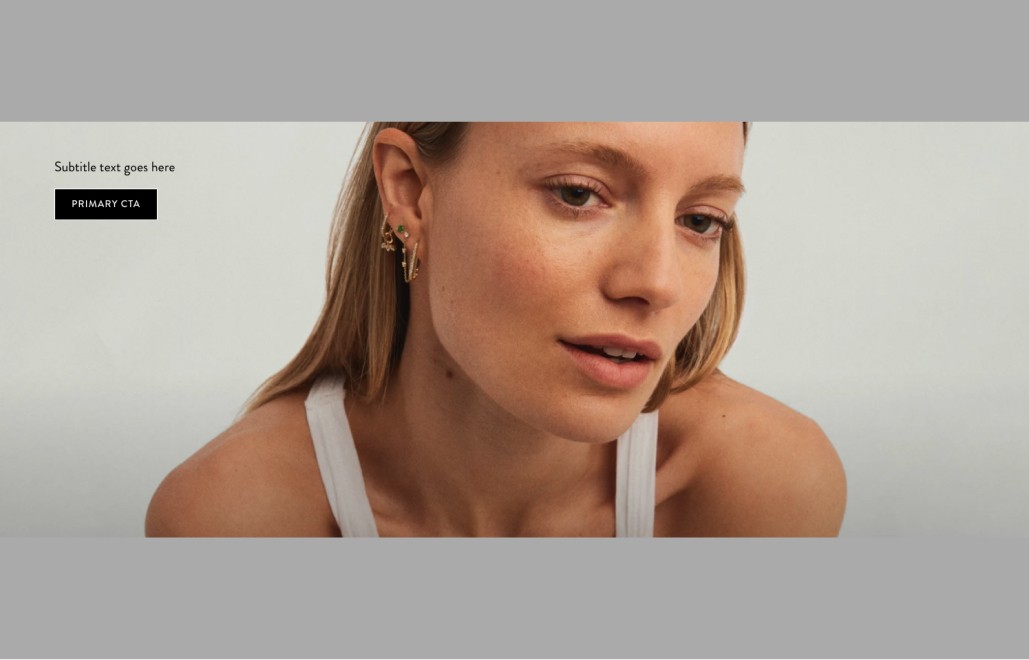
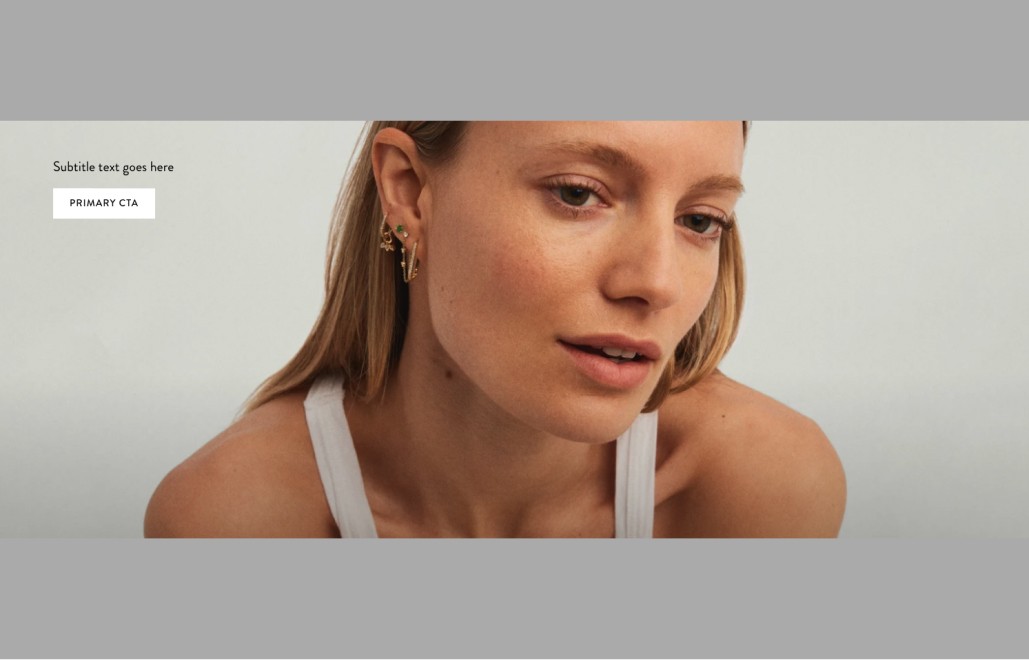
Button Styles
Various buttons and links can be used in the Hero Component

Primary Black BG

Primary White BG

Primary Inverse

Primary Link

Secondary Link